
|
1 Swayの活用
Microsoft Sway(以下、Sway) は、インタラクティブなレポートやパーソナル ストーリー、プレゼンテーションなどを簡単に作成し、共有できます。
そのSwayは、Webコンテンツを作成する上で、次のような有効な特徴をもちます。
- ビジュアルなコンテンツを、容易に作成できる
- Webコンテンツが、埋め込みコードの挿入で作成できるので、Webサーバを圧迫しない
- Windows10とiOSのアプリで閲覧と編集ができ、作業環境が限定されない
- プラットフォームやデバイスに関係なく、あらゆるモバイル ブラウザーからアクセスでき、閲覧環境が限定されない
本稿では、このような Sway で作成した、ビジュアルなコンテンツ例を以下に紹介します。
特に、「比較」やグループ「スタック」という表現方法を、Webページに埋め込んで紹介します。
2 「比較」による表示
Swayの「比較」による表示は、
2つの画像を中央で区切った線をドラッグしてスライドさせることで、
左右の画像を比較することができます。
| 【コンテンツ作成ニーズ】 Sway コンテンツの埋め込みコードを、HTMLのどこに貼り付けるのか、具体的に分かるように説明したい |
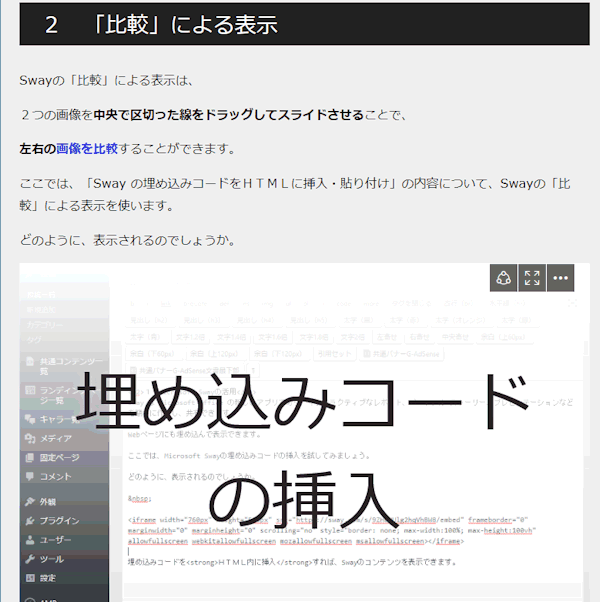
Swayの「比較」による表示方法で、コンテンツを作成します。
このコンテンツは、Sway の埋め込みコードを「貼り付ける前」と「貼り付けた後」の画像を比較することで、具体的にHTMLのどこにどのようにコードを貼り付けるのかが、変化が視覚的に分かりやすくなっています。
| Swayの「比較」による表示方法は、「埋め込みコードをHTML内に挿入すれば、Swayのコンテンツを表示できる」など、変化を比較して説明するときに有効な表示方法です。 |
3 グループ「スタック」による表示
Swayのグループ「スタック」による表示は、
重なって表示される複数枚の写真等の画像をクリックすることで、
連続して表示される内容の順序性や手順が理解しやすくなります。
| 【コンテンツ作成ニーズ】 Swayコンテンツのタイトルを入力する手順を、具体的に分かるように説明したい |
ここでは、「Sway のタイトルカードの入力手順」の内容について、Swayのグループ「スタック」による表示を使います。
Swayのグループ「スタック」による表示方法で、コンテンツを作成します。
このコンテンツは、タイトルを入力する作業別のカードを手順にしたがって重ねて並べることで、タイトルを入力する手順が視覚的にわかりやすくなっています。
| Sway のグループ「スタック」による表示は、「Swayタイトルの入力方法を順に表示できる」など、手順や順序性を説明するときに有効な表示方法です。 |
なお、スタックされているそれぞれの画像の左上のボタンをクリックすると、説明が表示されます。
4 適正な画像サイズ
Swayは、画像のプレゼンテーションが主目的のアプリケーションです。
そのコンテンツの画像サイズについては、目的に応じたサイズを選ぶ必要があります。
カメラで撮った画素数の画像データでコンテンツを作成すると、美しい画像でプレゼンテーションができます。
その反面、データ通信量が増え、表示するのに通信時間や通信費用のストレスが増えます。
下記に、画像サイズを変更したコンテンツを掲載します。
画素数の違いによる読み込み時間や表示の鮮明さの違いを比較し、目的に応じた画像サイズをご検討ください。
(1) 4032pixel×3024pixel
(2) 2028pixel×1536pixel
(3)1024pixel×768pixel
(4)640pixel×480pixel
(5)目的に応じた画像サイズを選択
① おすすめの画像サイズ
近年は、レティナディスプレイなど、高解像度表示ができる端末が増えています。
そのディスプレイで表示すると、画素数の違いが分かることが多くなります。
Webページ内で閲覧する場合は、どれもあまり変わって見えませんが、Swayのサーバーで表示して閲覧すると画素数の違いが分かるようになります。
繊細さや美しさを求めるときは、画素数の高いデータでコンテンツを作成することになります。
概要が分かることを主目的とするときは、画素数の低いデータでコンテンツを作成することになります。
このように、高解像度にするかデータを小さくするか、画像の表示の質とデータ量のバランスの選択は悩ましいところです。
このことについて、本稿では、次をおすすめします。
| ファイルサイズと画質のバランスをとるとき:
1024pixel×768pixel(程度) 画質の美しさを求めるとき: 2028pixel×1536pixel(程度) |
② ファイルサイズを小さくする工夫の必要性
現在、Swayのサーバーのアクセス状況の体感は、早朝はサクサク、午後や夜はやや遅くなります。
このような状況を考えると、写真等のファイルサイズは、小さくしたいところです。
画像の圧縮ができるソフトを持っている場合は、圧縮したファイルを使うとデータ量は小さくできます。
- 画像の画素数を小さくしたり、
- 必要な部分だけ残すようにトリミングしたり、
- 見栄えをあまり変えずにファイルを圧縮したりするなど、
手間をかけておく方が、スムーズなデータ共有につながります。
5 まとめ
(1)Swayの特徴
Swayは、Webコンテンツを作成する上で、次のような有効な特徴をもちます。
- ビジュアルなコンテンツを、容易に作成できる
- Webコンテンツが、埋め込みコードの挿入で作成できるので、Webサーバを圧迫しない
- Windows10とiOSのアプリで閲覧と編集ができ、作業環境が限定されない
- プラットフォームやデバイスに関係なく、あらゆるモバイル ブラウザーからアクセスでき、閲覧環境が限定されない
Sway で作成したコンテンツは、Webページに埋め込んで表示することができるので、Webサイトの表現力を高めることができます。
(2)Swayの表示例
Webコンテンツの表示方法に「比較」やグループ「スタック」などがあります。
- 「比較」による表示
- 2つの画像を1枚に重ね、中央の区切線をドラッグしてスライドさせます。
- それにより、2枚の画像を左右で比較することができます。
- グループ「スタック」による表示
- 重ねた複数枚の画像をクリックします。
- それにより、連続して表示される内容の順序性や手順が理解しやすくなります。
(3)適切な画像サイズ
適切な画像サイズとしては、次がおすすめです。
バランスを取るとき:1024pixel×768pixel
美しさを求めるとき:2028pixel×1536pixel
なお、コンテンツを作成する際は、データ量を小さくする工夫も大切です。
- 画像の画素数を小さくする
- 必要な部分だけ残すようにトリミングする
- 見栄えをあまり変えずにファイルを圧縮する